Promotions Adjustments in Carts
In this document, you’ll learn how a promotion is applied to a cart’s line items and shipping methods using adjustment lines.
What are Adjustment Lines?
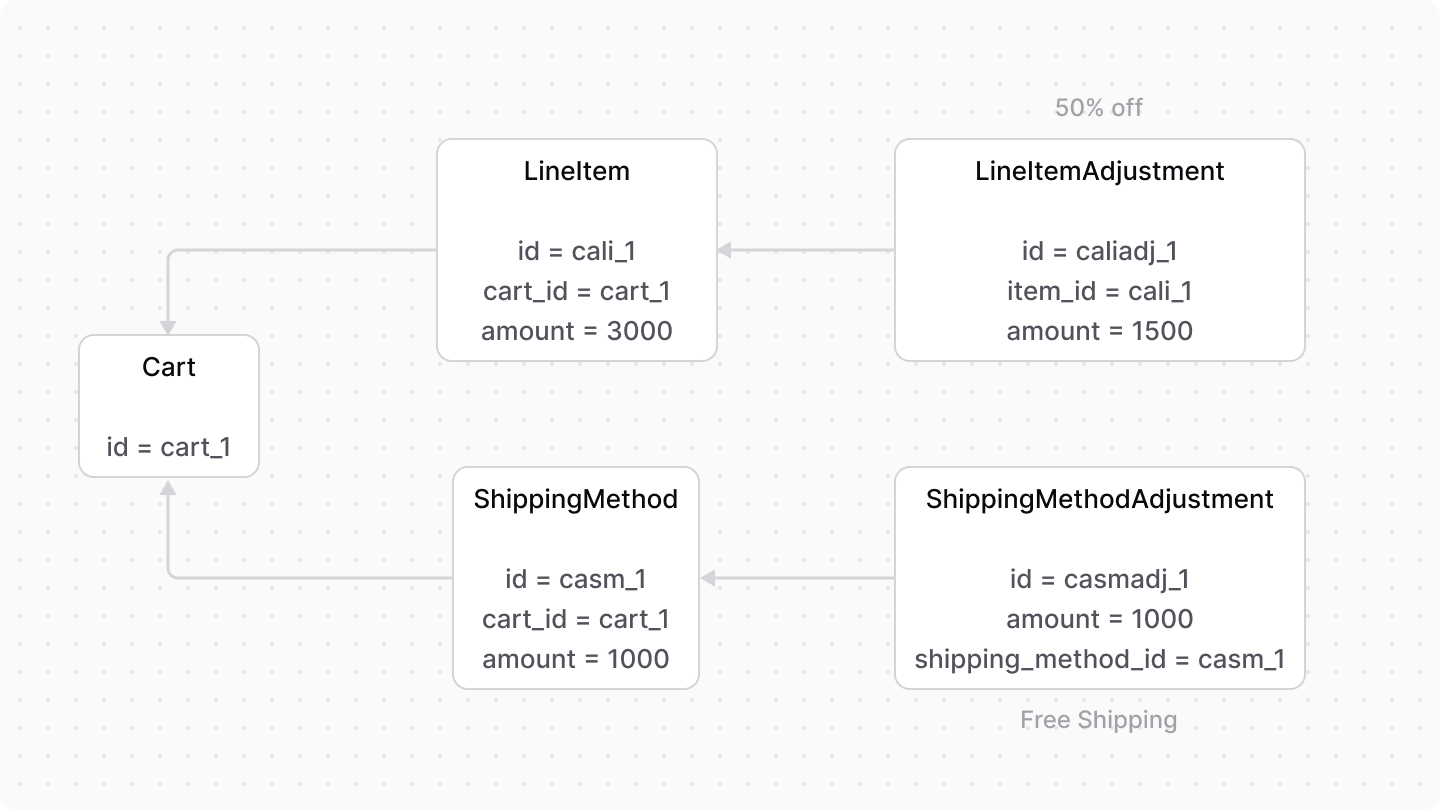
An adjustment line indicates a change to an item or a shipping method’s amount. It’s used to apply promotions or discounts on a cart.
The LineItemAdjustment data model represents adjustment lines for a line item, and the ShippingMethodAdjustment data model represents adjustment lines for a shipping method.

The amount attribute of the adjustment line indicates the amount to be discounted from the original amount. Also, the ID of the applied promotion can be stored in the promotion_id attribute of the adjustment line.
Promotion Actions
When using the Cart and Promotion modules together, such as in the Medusa application, use the computeActions method of the Promotion Module’s main service. It retrieves the actions of line items and shipping methods.
Learn more about actions in the Promotion Module’s documentation.
import {
ComputeActionAdjustmentLine,
ComputeActionItemLine,
ComputeActionShippingLine,
// ...
} from "@medusajs/types"
// retrieve the cart
const cart = await cartModuleService.retrieve("cart_123", {
relations: [
"items.adjustments",
"shipping_methods.adjustments",
],
})
// retrieve line item adjustments
const lineItemAdjustments: ComputeActionItemLine[] = []
cart.items.forEach((item) => {
const filteredAdjustments = item.adjustments?.filter(
(adjustment) => adjustment.code !== undefined
) as unknown as ComputeActionAdjustmentLine[]
if (filteredAdjustments.length) {
lineItemAdjustments.push({
...item,
adjustments: filteredAdjustments,
})
}
})
// retrieve shipping method adjustments
const shippingMethodAdjustments: ComputeActionShippingLine[] =
[]
cart.shipping_methods.forEach((shippingMethod) => {
const filteredAdjustments =
shippingMethod.adjustments?.filter(
(adjustment) => adjustment.code !== undefined
) as unknown as ComputeActionAdjustmentLine[]
if (filteredAdjustments.length) {
shippingMethodAdjustments.push({
...shippingMethod,
adjustments: filteredAdjustments,
})
}
})
// compute actions
const actions = await promotionModuleService.computeActions(
["promo_123"],
{
items: lineItemAdjustments,
shipping_methods: shippingMethodAdjustments,
}
)
The computeActions method accepts the existing adjustments of line items and shipping methods to compute the actions accurately.
Learn more about the computeActions method in this reference.
Then, use the returned addItemAdjustment and addShippingMethodAdjustment actions to set the cart’s line item and the shipping method’s adjustments.
import {
AddItemAdjustmentAction,
AddShippingMethodAdjustment,
// ...
} from "@medusajs/types"
// ...
await cartModuleService.setLineItemAdjustments(
cart.id,
actions.filter(
(action) => action.action === "addItemAdjustment"
) as AddItemAdjustmentAction[]
)
await cartModuleService.setShippingMethodAdjustments(
cart.id,
actions.filter(
(action) =>
action.action === "addShippingMethodAdjustment"
) as AddShippingMethodAdjustment[]
)
Discountable Option
The LineItem data model has an is_discountable attribute that indicates whether promotions can be applied to the line item. It’s enabled by default.
When disabled, a promotion can’t be applied to a line item. In the context of the Promotion Module, the promotion isn’t applied to the line item even if it matches its rules.